6.1 SDLC (Software Development Life Cycle) Phases
Software Development Life Cycle (SDLC) is a framework that defines the steps involved in the
development of software at each phase. It covers the detailed plan for building, deploying, and
maintaining the software.
SDLC defines the complete cycle of development i.e. all the tasks involved in planning, creating,
testing, and deploying a Software Product.
6.2 SDLC Cycle
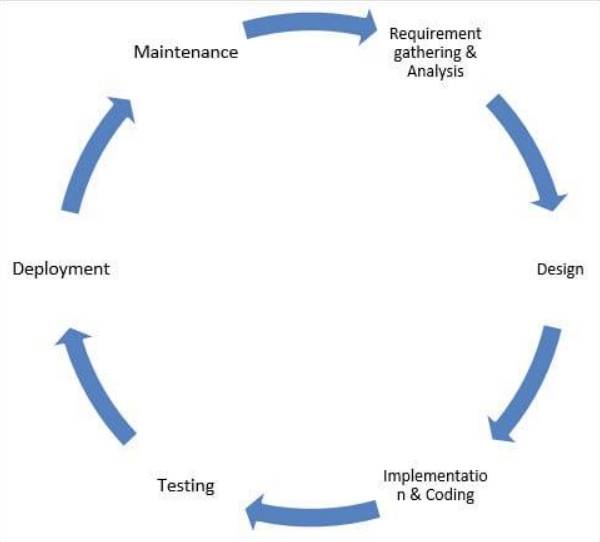
SDLC Cycle represents the process of developing software.
Below is the diagrammatic representation of the SDLC cycle:

SDLC Phases
Given below are the various phases:
- Requirement gathering and analysis
- Design
- Implementation or coding
- Testing
- Deployment
- Maintenance
1) Requirement Gathering and Analysis
During this phase, all the relevant information is collected from the customer to develop a
product as per their expectation. Any ambiguities must be resolved in this phase only.
The business analyst and Project Manager set up a meeting with the customer to gather all the
information like what the customer wants to build, who will be the end-user, and what is the purpose
of the product. Before building a product a core understanding or knowledge of the product is
very important.
For Example, A customer wants to have an application that involves money transactions. In
In this case, the requirement has to be clear like what kind of transactions will be done, how they will
be done, in which currency it will be done, etc.
Once the requirement gathering is done, an analysis is done to check the feasibility of the
development of a product. In case of any ambiguity, a call is set up for further discussion.
Once the requirement is clearly understood, the SRS (Software Requirement Specification)
the document is created. This document should be thoroughly understood by the developers and also
should be reviewed by the customer for future reference.
2) Design
In this phase, the requirement gathered in the SRS document is used as an input and software
architecture that is used for implementing system development is derived.
3) Implementation or Coding
Implementation/Coding starts once the developer gets the Design document. The Software
design is translated into source code. All the components of the software are implemented in this
phase.
4) Testing
Testing starts once the coding is complete and the modules are released for testing. In this phase,
the developed software is tested thoroughly and any defects found are assigned to developers to
get them fixed.
Retesting, and regression testing is done until the point at which the software is as per the customer’s
expectation. Testers refer SRS document to make sure that the software is as per the customer’s
standard.
5) Deployment
Once the product is tested, it is deployed in the production environment or first UAT (User
Acceptance testing) is done depending on the customer’s expectation.
In the case of UAT, a replica of the production environment is created and the customer along
with the developers does the testing. If the customer finds the application as expected, then sign-off is provided by the customer to go live.
6) Maintenance
After the deployment of a product in the production environment, maintenance of the product
i.e. if any issue comes up and needs to be fixed or any enhancement is to be done is taken care by
the developers.
Software Development Life Cycle Models
A software life cycle model is a descriptive representation of the software development cycle.
SDLC models might have a different approach but the basic phases and activity remain the same
for all the models.
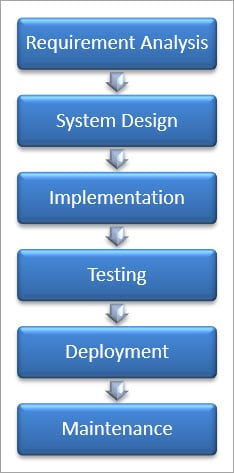
1) Waterfall Model
The waterfall model is the very first model that is used in SDLC. It is also known as the linear
sequential model.
In this model, the outcome of one phase is the input for the next phase. Development of the next
the phase starts only when the previous phase is complete.
First, Requirement gathering and analysis are done. Once the requirement is frozen then
only the System Design can start. Herein, the SRS document created is the output for the
The requirement phase acts as an input for the System Design.
In System Design Software architecture and Design, documents that act as an input for
the next phase is created i.e. Implementation and coding.
In the Implementation phase, coding is done and the software developed is the input for
the next phase i.e. testing.
In the testing phase, the developed code is tested thoroughly to detect the defects in the
software. Defects are logged into the defect tracking tool and are retested once fixed. Bug
logging, Retest, and Regression testing go on until the time the software is in a go-live state.
In the Deployment phase, the developed code is moved into production after the sign-off
is given by the customer.
Any issues in the production environment are resolved by the developers which come
under maintenance.

Advantages of the Waterfall Model:
- The waterfall model is a simple model which can be easily understood and is the one in which all the phases are done step by step.
- Deliverables of each phase are well defined, and this leads to no complexity and makes the project easily manageable.
Disadvantages of the Waterfall model:
- The waterfall model is time-consuming & cannot be used in the short duration projects as in this model a new phase cannot be started until the ongoing phase is completed.
- The waterfall model cannot be used for the projects which have uncertain requirements or wherein the requirement keeps on changing as this model expects the requirement to be clear in the requirement gathering and analysis phase itself and any change in the later stages would lead to cost higher as the changes would be required in all the phases.
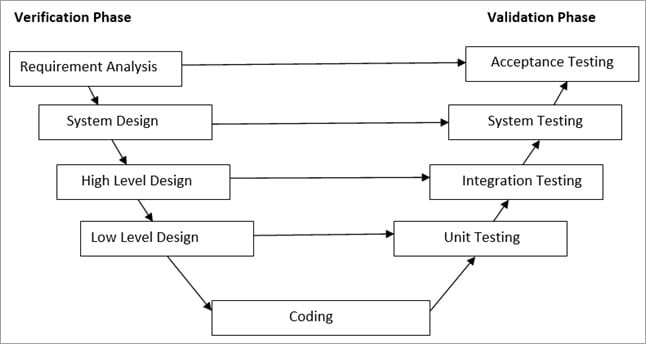
2) V-Shaped Model
V- Model is also known as Verification and Validation Model. In this model Verification &
Validation goes hand in hand i.e. development and testing go parallel. V model and waterfall
model are the same except that the test planning and testing start at an early stage in V-Model.

a) Verification Phase:
(i) Requirement Analysis:
In this phase, all the required information is gathered & analyzed. Verification activities include
reviewing the requirements.
(ii) System Design:
Once the requirement is clear, a system is designed i.e. architecture, components of the product
are created and documented in a design document.
(iii) High-Level Design:
High-level design defines the architecture/design of modules. It defines the functionality of
the two modules.
(iv) Low-Level Design:
Low-level Design defines the architecture/design of individual components.
(v) Coding:
Code development is done in this phase.
b) Validation Phase:
(i) Unit Testing:
Unit testing is performed using the unit test cases that are designed and is done in the Low-level
design phase. Unit testing is performed by the developer itself. It is performed on individual
components which leads to early defect detection.
(ii) Integration Testing:
Integration testing is performed using integration test cases in the High-level Design phase.
Integration testing is the testing that is done on integrated modules. It is performed by testers.
(iii) System Testing:
System testing is performed in the System Design phase. In this phase, the complete system is
tested i.e. the entire system functionality is tested.
(iv) Acceptance Testing:
Acceptance testing is associated with the Requirement Analysis phase and is done in the
customer’s environment.
Advantages of V – Model:
- It is a simple and easily understandable model.
- V –model approach is good for smaller projects wherein the requirement is defined and it freezes in the early stage.
- It is a systematic and disciplined model which results in a high-quality product.
Disadvantages of V-Model:
- A V-shaped model is not good for ongoing projects.
- Requirement change at the later stage would cost too high.
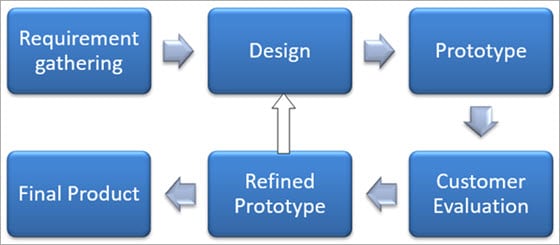
3) Prototype Model
The prototype model is a model in which the prototype is developed prior to the actual software.
Prototype models have limited functional capabilities and inefficient performance when
compared to the actual software. Dummy functions are used to create prototypes. This is a
valuable mechanism for understanding the customers’ needs.
Software prototypes are built prior to the actual software to get valuable feedback from the
customer. Feedback is implemented and the prototype is again reviewed by the customer for
any change. This process goes on until the model is accepted by the customer.

Once the requirement gathering is done, the quick design is created and the prototype which is
presented to the customer for evaluation is built.
Customer feedback and the refined requirement is used to modify the prototype and is again
presented to the customer for evaluation. Once the customer approves the prototype, it is used as
a requirement for building the actual software. The actual software is built using the Waterfall
model approach.
Advantages of Prototype Model:
- The prototype model reduces the cost and time of development as the defects are found much
- earlier.
- A missing feature or functionality or a change in requirement can be identified in the evaluation phase and can be implemented in the refined prototype.
- The involvement of a customer from the initial stage reduces any confusion in the requirement or understanding of any functionality.
Disadvantages of Prototype Model:
- Since the customer is involved in every phase, the customer can change the requirement of the end product which increases the complexity of the scope and may increase the delivery time of the product.
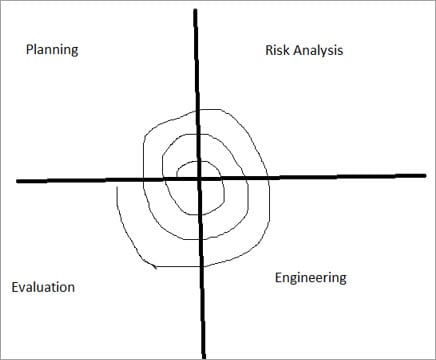
4) Spiral Model
The Spiral Model includes iterative and prototype approaches.
Spiral model phases are followed in the iterations. The loops in the model represent the phase of
the SDLC process i.e. the innermost loop is for requirement gathering & analysis which follows
the Planning, Risk analysis, development, and evaluation. The next loop is Designed followed by
Implementation & then testing.
Spiral Model has four phases:
- Planning
- Risk Analysis
- Engineering
- Evaluation

(i) Planning:
The planning phase includes requirement gathering wherein all the required information is
gathered from the customer and is documented. A software requirement specification document is
created for the next phase.
(ii) Risk Analysis:
In this phase, the best solution is selected for the risks involved and analysis is done by building
the prototype.
For Example, the risk involved in accessing the data from a remote database can be that the data
access rate might be too slow. The risk can be resolved by building a prototype of the data access
subsystem.
(iii) Engineering:
Once the risk analysis is done, coding and testing are done.
(iv) Evaluation:
The customer evaluates the developed system and plans for the next iteration.
Advantages of Spiral Model:
- Risk Analysis is done extensively using the prototype models.
- Any enhancement or change in the functionality can be done in the next iteration.
Disadvantages of Spiral Model:
- The spiral model is best suited for large projects only.
- The cost can be high as it might take a large number of iterations which can lead to high time to reach the final product.
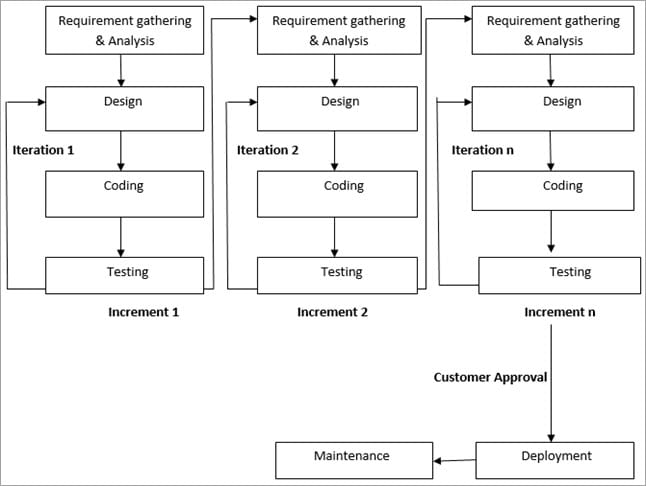
5) Iterative Incremental Model
The iterative incremental model divides the product into small chunks.
For Example, Feature to be developed in the iteration is decided and implemented. Each
iteration goes through the phases namely Requirement Analysis, Designing, Coding, and
Testing. Detailed planning is not required in iterations.
Once the iteration is completed, a product is verified and delivered to the customer for their
evaluation and feedback. Customer feedback is implemented in the next iteration along with
the newly added feature.
Hence, the product increments in terms of features, and once the iterations are completed the final
build holds all the features of the product.
Phases of Iterative & Incremental Development Model:
- Inception phase
- Elaboration Phase
- Construction Phase
- Transition Phase
(i) Inception Phase:
The inception phase includes the requirement and scope of the Project.
(ii) Elaboration Phase:
In the elaboration phase, the working architecture of a product is delivered which covers the risk
identified in the inception phase and also fulfills the non-functional requirements.
(iii) Construction Phase:
In the Construction phase, the architecture is filled in with the code which is ready to be
deployed and is created through analysis, designing, implementation, and testing of the
functional requirement.
(iv) Transition Phase:
In the Transition Phase, the product is deployed in the Production environment.
Advantages of Iterative & Incremental Model:
- Any change in the requirement can be easily done and would not cost as there is a scope of incorporating the new requirement in the next iteration.
- Risk is analyzed & identified in the iterations.
- Defects are detected at an early stage.
- As the product is divided into smaller chunks it is easy to manage the product.
Disadvantages of Iterative & Incremental Model:
- Complete requirements and understanding of a product are required to break down and build incrementally.
6) Big Bang Model
Big Bang Model does not have any defined process. Money and efforts are put together as the
input and output come as a developed product which might be or might not be the same as what
the customer needs.
Big Bang Model does not require much planning and scheduling. The developer does the
requirement analysis & coding and develops the product as per his understanding. This model is
used for small projects only. There is no testing team and no formal testing is done, and this
could be a cause for the failure of the project.
Advantages of the Big Bang Model:
- It’s a very simple Model.
- Less Planning and scheduling are required.
- The developer has the flexibility to build the software of their own.
Disadvantages of the Big Bang Model:
- Big Bang models cannot be used for large, ongoing & complex projects.
- High risk and uncertainty.
7) Agile Model
The agile model is a combination of Iterative and incremental models. This model focuses more
on flexibility while developing a product rather than on the requirement.
In Agile, a product is broken into small incremental builds. It is not developed as a complete
product in one go. Each build increments in terms of features. The next build is built on previous
functionality.
In agile iterations are termed sprints. Each sprint lasts for 2-4 weeks. At the end of each sprint,
the product owner verifies the product and after his approval, it is delivered to the customer.
Customer feedback is taken for improvement and his suggestions and enhancement are worked
on in the next sprint. Testing is done in each sprint to minimize the risk of any failures.

Advantages of Agile Model:
- It allows more flexibility to adapt to the changes.
- The new feature can be added easily.
- Customer satisfaction as the feedback and suggestions are taken at every stage.
Disadvantages:
- Lack of documentation.
- Agile needs experienced and highly skilled resources.
- If a customer is not clear about how exactly they want the product to be, then the project
- would fail.
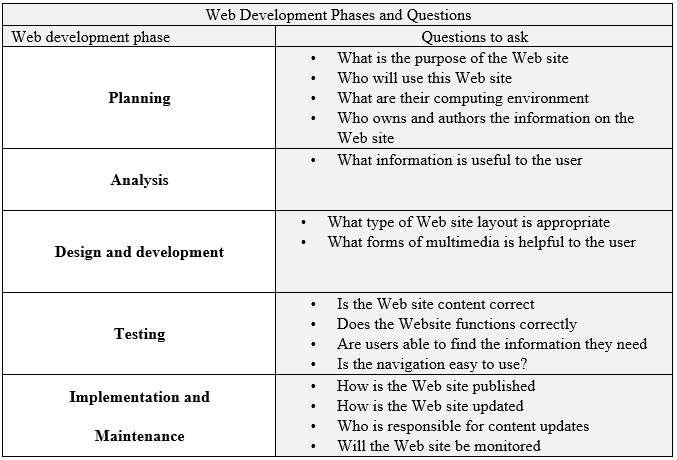
Web Application Life Cycle Models
The Web development life cycle includes the following phases: planning, analysis, design and development, testing, and implementation and maintenance.

Web site Planning:
Involves the identification of the Web site goals or purpose. The question to ask is: What is the purpose of this Web site?
In addition to understanding the Web site purpose, you should also ask: Who will use the Website? or knowing the target audience in terms of: age, gender, computer literacy, etc.
Understanding the computing environment will allow the designer to know what type of Technologies to use.
The last question is to ask who will provide the information included in the Web site.
Web Site Analysis:
During this phase, the Web designer needs to make decisions about the Web site content and functionality.
It includes a detailed analysis of the content of the Website in terms information covered, processing required, etc.
Web Site design and Development
After, the purpose of the Website has been found and the content has been defined, we need to organize the content of the Website. Many ways to organize the Website exists. Here are some general pointers:
| Elements | Purpose |
| Titles | Use simple titles that clearly explain the purpose of the page |
| Headings | Use Headings to separate main topics |
| Horizontal rules | Use horizontal rules to separate main topics |
| Paragraphs | Use paragraphs to help divide large amount of data |
| Lists | Utilize list. Numbered or bullet when appropriate |
| Page length | Maintain suitable Web page lengths; about one or two pages are adequate |
| Information | Emphasize the most important information by placing it at the top of a Web page |
| Other | · Incorporate a contact e-mail address · Include the date of the last modification |
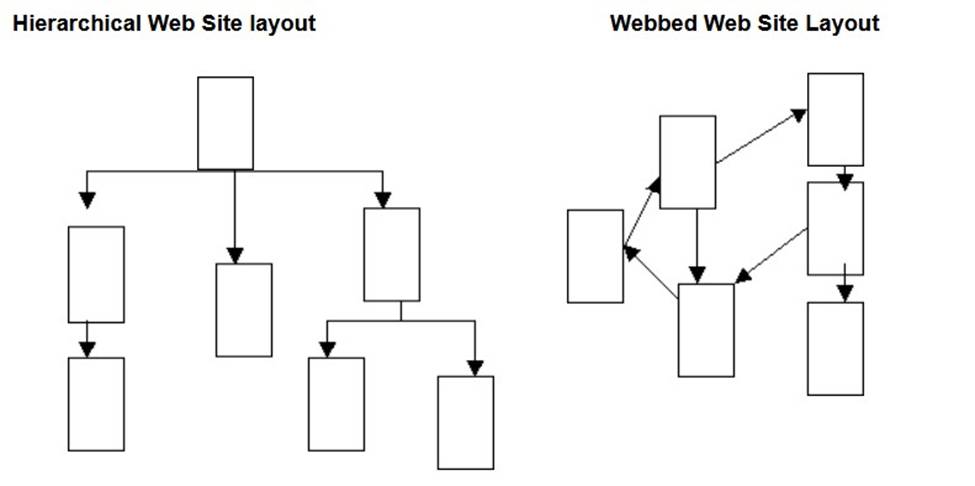
Web site layouts:
Websites are designed using any of several different types of layouts, including linear, hierarchical, and Webbed. Each layout links, or connects, the Web pages in a different structure to define how users navigate through the site and view the Web pages. You should select a layout for your Web site based on how users will most easily navigate through the site to complete tasks and view the Web site contents.
A linear Web site layout connects Web pages in a straight line. A linear Web site layout connects Web pages in a straight line. A linear Web is appropriate if the information on the Web pages should be read in a specific order.
Linear Web Site Layout

A hierarchical Web site layout connects Web pages in a tree-like structure. A hierarchical Web site layout works well on a site with a main index or table of contents page that links to all other Web pages. With this layout, the main index page would display general information and secondary pages include information that is more detailed.
A Webbed Web site layout has no set structure. A Webbed Web site layout works best on Web sites with information that does not need to be read in a specific order and with many navigation options that users can select.

Most Web sites are a combination of the linear, hierarchical and Webbed layouts. Some of information on the Web site might be organized hierarchically from an index page; other information might be accessible from all areas of the site while other information might be organized linearly to be read in a specific order.
Using a combination of the three layouts is appropriate, if it helps users navigate through the site easily.
During the design and development phase, you should also consider what types of multimedia could contribute positively to the Web site experience.
Types of multimedia are graphics, photos, video and audio.
Web site testing:
A Web site should be tested at various stages of the Web design and development. This testing should include a review of page content, functionality and usability. Some basic steps to test content and functionality are:
- Reviewing for accurate spelling and proofreading content including page titles. Checking links to ensure that they are not broken and are linked correctly
- Checking graphics to confirm they display properly and are linked correctly
- Testing forms and other interactive page elements
- Testing pages to check for speed of loading on lower speed connection
- Printing each page to check how page s print
- Testing each Web in several different browser types and versions to verify they display correctly
Usability is the measure of how well product, allows users to accomplish their goals. Usability testing is a method by which users of a Web site are asked to perform certain tasks in an effort to measure the ease of use of the product.
Site Implementation and Maintenance:
Once the Web site testing is complete and any required changes have been made, the Web site can be implemented. Implementation of a Web site means publishing the Web site or uploading it into a Web server.
Once, the Web site has been implemented, its maintenance will include updating the information content by removing the outdated one and putting in the new one.
Periodical checking of the links is also necessary to ensure that they are still active.
Finally, Website monitoring is another key aspect of maintenance. Usually, the Web servers that host the Web sites keep logs about Web site usage.
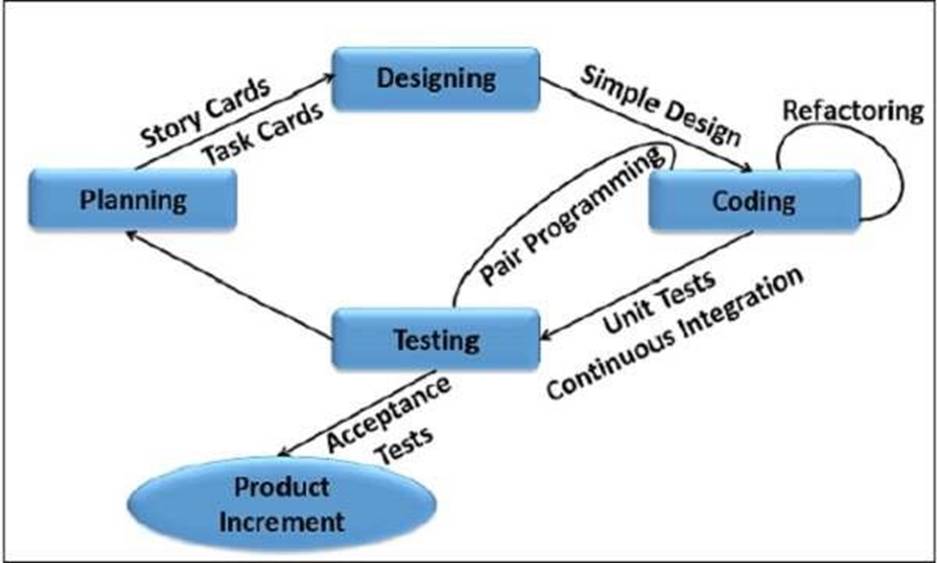
Extreme Programming
Extreme programming (XP) is one of the most important software development framework of Agile models. It is used to improve software quality and responsive to customer requirements. The extreme programming model recommends taking the best practices that have worked well in the past in program development projects to extreme levels.
Good practices needs to practiced extreme programming: Some of the good practices that have been recognized in the extreme programming model and suggested to maximize their use are given below:
- Code Review: Code review detects and corrects errors efficiently. It suggests pair programming as coding and reviewing of written code carried out by a pair of programmers who switch their works between them every hour.
- Testing: Testing code helps to remove errors and improves its reliability. XP suggests testdriven development (TDD) to continually write and execute test cases. In the TDD approach test cases are written even before any code is written.
- Incremental development: Incremental development is very good because customer feedback is gained and based on this development team come up with new increments every few days after each iteration.
- Simplicity: Simplicity makes it easier to develop good quality code as well as to test and debug it.
- Design: Good quality design is important to develop a good quality software. So, everybody should design daily.
- Integration testing: It helps to identify bugs at the interfaces of different functionalities. Extreme programming suggests that the developers should achieve continuous integration by building and performing integration testing several times a day.
Iterating facilitates accommodating changes as the software evolves with the changing requirements.

Extreme Programming Advantages
Extreme Programming solves the following problems often faced in the software development projects −
- Slipped schedules − and achievable development cycles ensure timely deliveries.
- Cancelled projects − Focus on continuous customer involvement ensures transparency with the customer and immediate resolution of any issues.
- Costs incurred in changes − Extensive and ongoing testing makes sure the changes do not break the existing functionality. A running working system always ensures sufficient time for accommodating changes such that the current operations are not affected.
- Production and post-delivery defects: Emphasis is on − the unit tests to detect and fix the defects early.
- Misunderstanding the business and/or domain − Making the customer a part of the team ensures constant communication and clarifications.
- Business changes − Changes are considered to be inevitable and are accommodated at any point of time.
- Staff turnover − Intensive team collaboration ensures enthusiasm and good will. Cohesion of multi-disciplines fosters the team spirit.
Scrum
Scrum is the type of Agile framework. It is a framework within which people can address complex adaptive problem while productivity and creativity of delivering product is at highest possible values. Scrum uses Iterative process.
Silent features of Scrum are:
- Scrum is light-weighted framework
- Scrum emphasizes self-organization
- Scrum is simple to understand
- Scrum framework help the team to work together
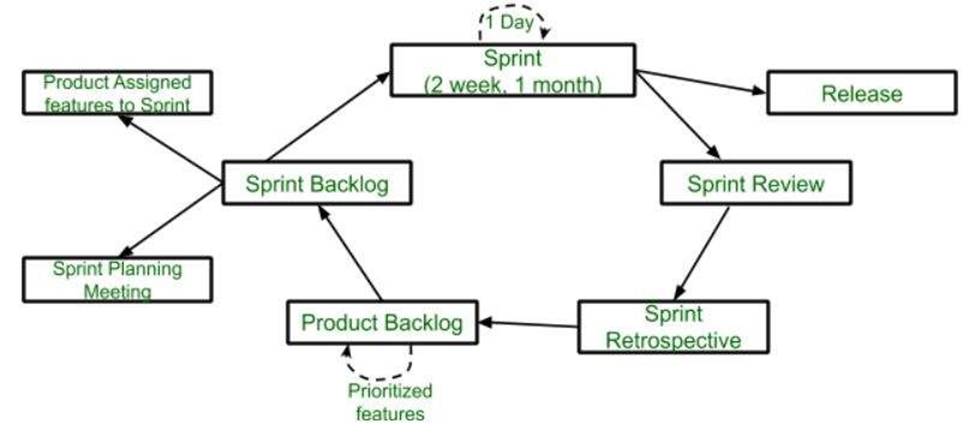
Lifecycle of Scrum:

Sprint:
A Sprint is a time-box of one month or less. A new Sprint starts immediately after the completion of the previous Sprint.
Release:
When the product is completed then it goes to the Release stage.
Sprint Review:
If the product still have some non-achievable features then it will be checked in this stage and then the product is passed to the Sprint Retrospective stage.
Sprint Retrospective:
In this stage quality or status of the product is checked.
Product Backlog:
According to the prioritize features the product is organized.
Sprint Backlog:
Sprint Backlog is divided into two parts Product assigned features to sprint and Sprint planning meeting.
Advantage of using Scrum framework:
- Scrum framework is fast moving and money efficient.
- Scrum framework works by dividing the large product into small sub-products. It’s like a divide and conquer strategy
- In Scrum customer satisfaction is very important.
- Scrum is adaptive in nature because it have short sprint.
- As Scrum framework rely on constant feedback therefore the quality of product increases in less amount of time
Disadvantage of using Scrum framework:
- Scrum framework do not allow changes into their sprint.
- Scrum framework is not fully described model. If you wanna adopt it you need to fill in the framework with your own details like Extreme Programming(XP), Kanban, DSDM.
- It can be difficult for the Scrum to plan, structure and organize a project that lacks a clear definition.
- The daily Scrum meetings and frequent reviews require substantial resources.
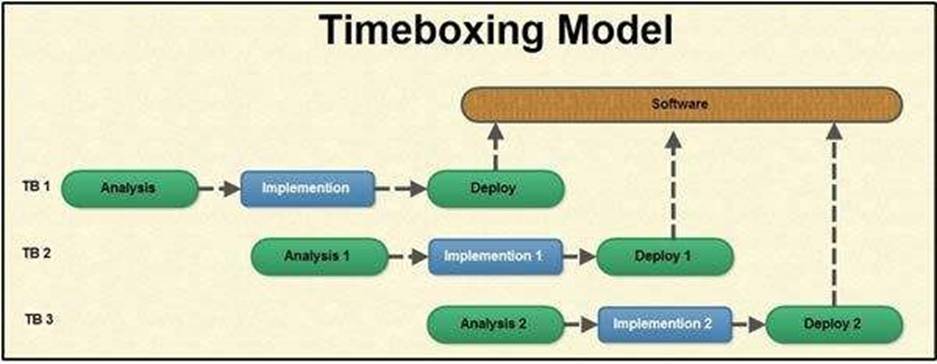
Time Boxing Model
In time boxing model, development is done iteratively as in the iterative enhancement model. However, in time boxing model, each iteration is done in a timebox of fixed duration. The functionality to be developed is adjusted to fit the duration of the timebox. Moreover, each timebox is divided into a sequence of fixed stages where each stage performs a clearly defined task (analysis, implementation, and deploy) that can be done independently. This model also requires that the time duration of each stage is approximately equal so that pipelining concept is employed to have the reduction in development time and product releases.
There is a dedicated team for each stage so that the work can be done in pipelining. Thus, stages should be chosen in such a way that each stage perform some logical unit of work that becomes the input for next stage.
In addition to the advantages of iterative model, time boxing model has some other advantages too. Various advantages and disadvantages associated with timeboxing model are listed in Table.
Table Advantages and Disadvantages of the Time boxing Model
| Advantages | Disadvantages |
| Speeds up the development process and shortens the delivery time Well suited to develop projects with a number of features in short time period. | Project management becomes more complex. Not suited to projects in which entire development work cannot be divided into multiple iterations of almost, equal duration. |

Feature Driven Development (FDD)
Feature Driven Development (FDD) is an agile framework that, as its name suggests, organizes software development around making progress on features. Features in the FDD context, though, are not necessarily product features in the commonly understood sense. They are, rather, more akin to user stories in Scrum. In other words, “complete the login process” might be considered a feature in the Feature Driven Development (FDD) methodology.
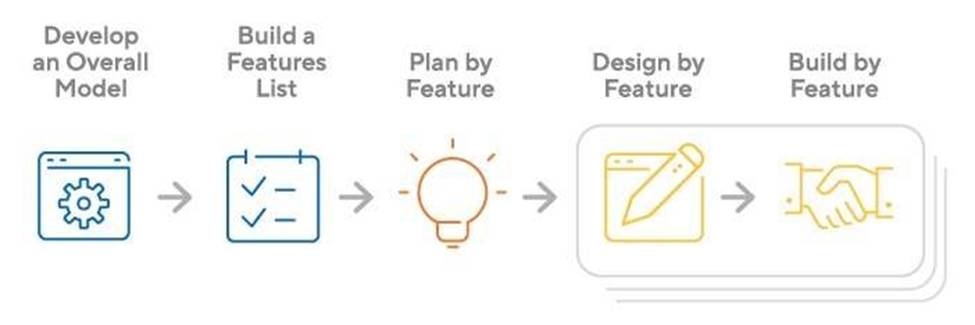
FDD was designed to follow a five-step development process, built largely around discrete “feature” projects. That project lifecycle looks like this:
- Develop an overall model
- Build a features list
- Plan by feature
- Design by feature
- Build by feature
The framework has since gained widespread use, particularly in larger organizations, and today there is a thriving Feature Driven Development community with its own website.

Strengths and Weakness of Feature-Driven Development
FDD’s strengths include:
- A simple five-step process allows for more rapid development
- Allows larger teams to move products forward with continuous success
- Leverages pre-defined development standards, so teams are able to move quickly
FDD’s weaknesses include:
- Does not work efficiently for smaller projects
- Less written documentation, which can lead to confusion
- Highly dependent on lead developers or programmers


Absolutely indited content, Really enjoyed looking at.
Have you ever considered publishing an e-book or guest authoring on other sites? I have a blog centered on the same information you discuss and would love to have you share some stories/information. I know my viewers would value your work. If you are even remotely interested, feel free to shoot me an email.
wonderful submit, very informative. I wonder why the other specialists of this sector don’t understand this. You must proceed your writing. I am confident, you’ve a great readers’ base already!
Great site. A lot of useful information here. I am sending it to some buddies ans also sharing in delicious. And certainly, thank you for your effort!
Very good written post. It will be valuable to everyone who utilizes it, including yours truly :). Keep doing what you are doing – looking forward to more posts.
Glad to be one of many visitants on this awe inspiring website : D.